How to get ordained online & perform the most beautiful weddings Get ordained now & have your ordination papers in a few days Online ministers rockSelect Icon CSS Classes You must also add a column to your SQL statement that has a value that is a CSS class for an icon (for example, a Font APEX icon class name) As an alternative, you can also select Image in URL and then specify the column that contains the URL and Icon Attributes Icon CSS Select the column that holds the icon CSS classMar 09, 18 · How to resize (height and width) of an IconButton in Flutter?

Hello Yale School Of Art
Column width icon
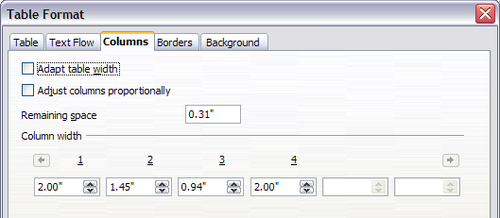
Column width icon-Feb 27, 19 · To set width of columns use both cellStyle and headerStyle { title 'Name', field 'name', cellStyle { width , maxWidth }, headerStyle { width , maxWidth } }, mbrn selfassigned this on Mar 3, 19 mbrn added the help wanted label on Mar 3, 19 Copy linkFeb 28, 18 · Set Up Column Width Precisely with the Columns Dialog Box When you set a Word document to use multiple columns, Word assigns a default column width that depends on the number of columns you choose Here are those default widths One Column 65″ width for the column This is the standard setup you're used to seeing when you start typing in a blank




Excel Autofit Make Rows Columns Fit The Text Automatically
Mar 01, 19 · (Optional) Click the Settings icon to configure the drop process Click OK SQLite supports a limited subset of ALTER TABLE commands In SQLite, you can rename a table, rename a column within a table, add a new column to an existing table Change the column width Position a cursor between two columns, so it changes to the resize mode DragMay 25, 18 · Column(crossAxisAlignment CrossAxisAlignmentstart, children Container(color Colorsblue, height 500, width 500,), Icon(Iconsadjust, size 500, color Colorspink), Icon(IconsadjustInstallation Upload columnshortcodes to the /wpcontent/plugins/ directory Activate Column Shortcodes through the 'Plugins' menu in WordPress A shortcode icon is added to the top of the WYSIWYG editor Click the added icon and it will open a popup window from which you can pick your column shortcode
Aug 30, · If the content in the column is large, it will overflow Example 1 In this example, the width of the first column is fixed, but the width of the other columns are not fixed So, when we change the size of the screen, the width of the first column remains the same, but the width of the other column changes according to the contentClick the View tab In the Workbook Views group, click on the 'Page Layout' option RightClick on the column header (on the column for which you want to change the width and set in inches) Click on Column Width optionThe column width is set by the widest unbreakable content in the cells The content will dictate the layout Play it » fixed Sets a fixed table layout algorithm The table and column widths are set by the widths of table and col or by the width of the first row of cells Cells in other rows do not affect column widths
The Lightning Design System name of the icon Names are written in the format standardopportunity The icon is appended to the left of the header label initialWidth integer The width of the column when it's initialized, which must be within the mincolumnwidth and maxcolumnwidth values, or within 50px and 1000px if they are not provided label stringMenuItems have an option icon, which is created by the icon() function from Shiny (More information about using icons)They also have an optional badge, with badgeLabel and badgeColor A menuItem can do other things besides control tabs;Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View To create a fullwidth button, add a width of 100% and make



Images Icons And Tool Buttons In Mobile Apps Altova Blog




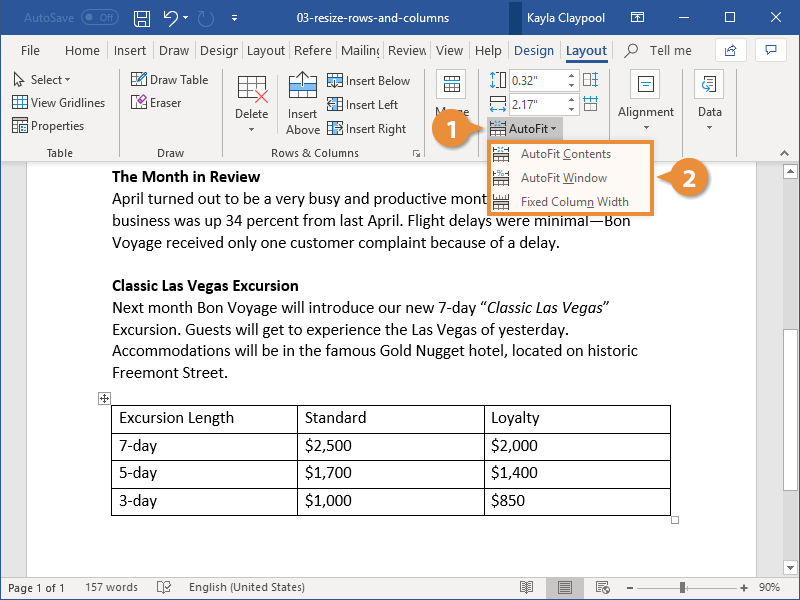
How To Change Column Width In Word Table Customguide
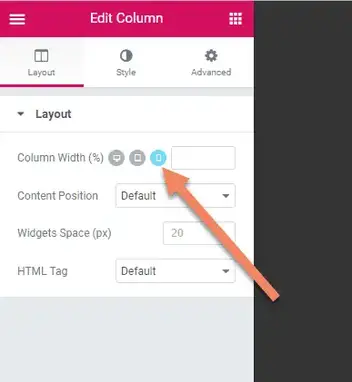
Feb 15, 16 · ASPxGridView calculates the width of its columns automatically based on their content if width is not specified either for any column nor for a grid For more information, you can refer to the following tickets where a similar issue was discussed ASPxGridView AutoWidth Column ASPNET GridView AutoWidth ColumnsFeb 14, 21 · Method 1 Use Column Settings# Click the column icon for a column in the layout and choose Column settings On the Styletab, change the percentage in Column width This setting applies to all device sizes unless you use the} So we can give fixed width for column as per our requirement




How To Lock Row Height Column Width In Excel Easy Trick Trump Excel




Why Does The 2 Column Icon Box Not Full Width In M Marketing Nation
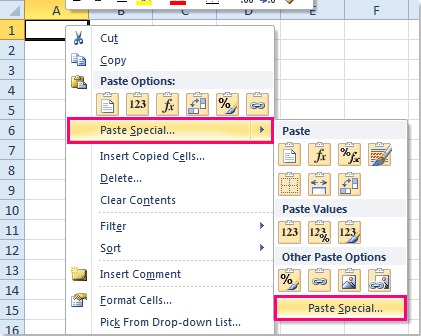
Oct 27, 15 · Icon width in quick access toolbar I have just changed to Office 16 from 13 I do a lot of editing and writing in Word, and have a number of shortcut icons that I regularly use in the quick access toolbar In the new app, the width of the icons had increased by about 50% (the height is the same) meaning that many of the tools that I useThe title of the column width number The width of the column (in pixels) Fields orderIndex number The column index after reordering orderIndex is a readonly property Setting this field does not affect column orderJun 22, 18 · Select the column with the adjusted width (or select any single cell within that column) and press Ctrl C Select the column (s) to which you want to copy the width To select nonadjacent columns, hold down CTRL while selecting Press the Paste Special shortcut Ctrl Alt V, and then W




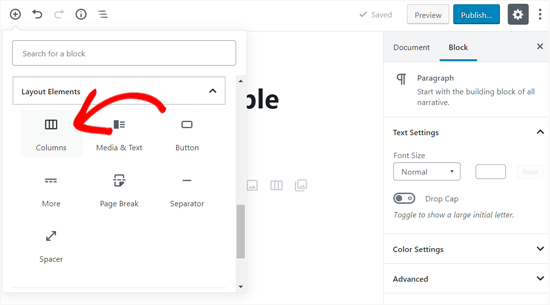
How To Add Multi Column Content In Wordpress No Html Required




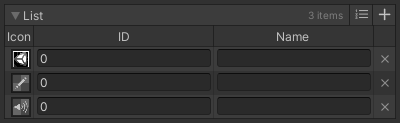
Table Column Width Attribute For Unity With Odin Inspector
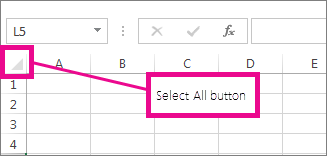
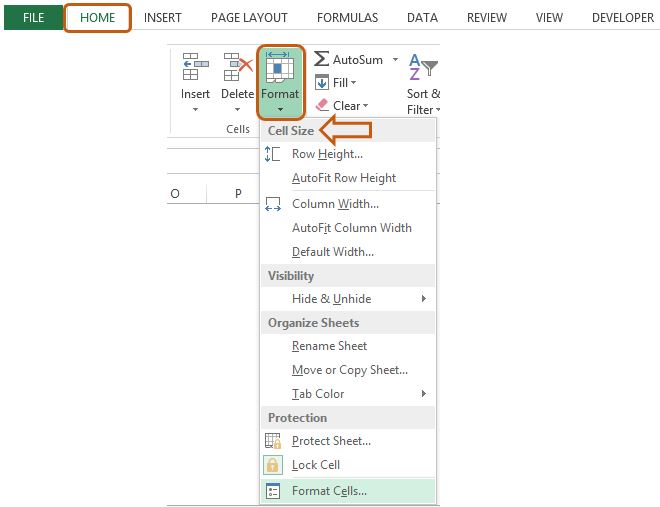
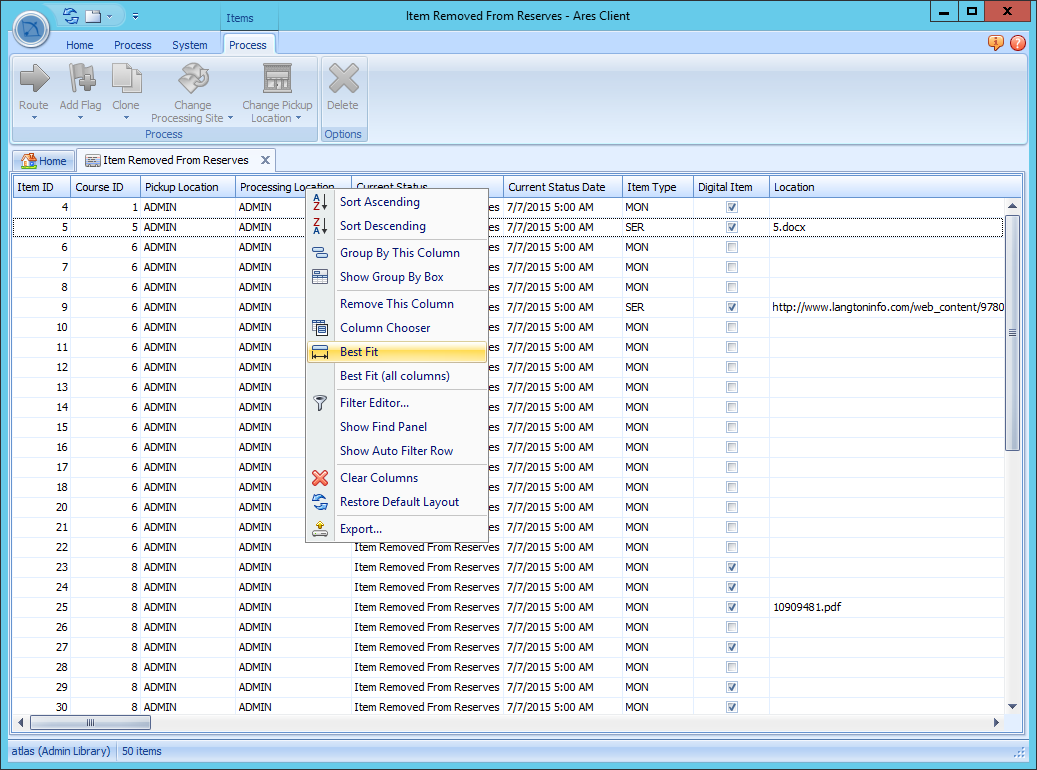
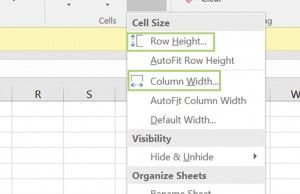
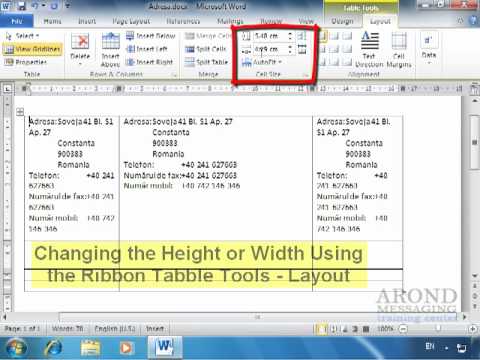
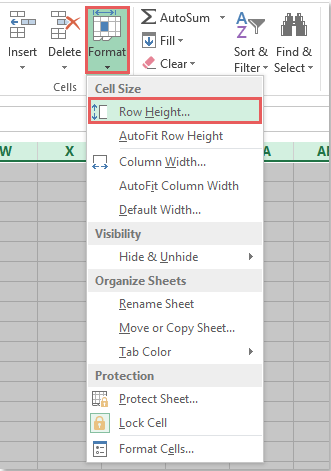
You can save when setting it up or you can view then just select the save layout icon Display tab 1 Optimize Columns 2Jan 08, 07 · Press CTRL and doubleclick Alarm Control to change the column width of the message blocks displayed in Alarm Control by dragging the mouse This will activte the toolbar of the Alarm Control in Graphics Designer Then activate the "Autoscroll" functionalityTo change the width of all columns on the worksheet, click the Select All button, and then drag the boundary of any column heading Set a row to a specific height Select the row or rows that you want to change On the Home tab, in the Cells group,




Columns Block Support Wordpress Com




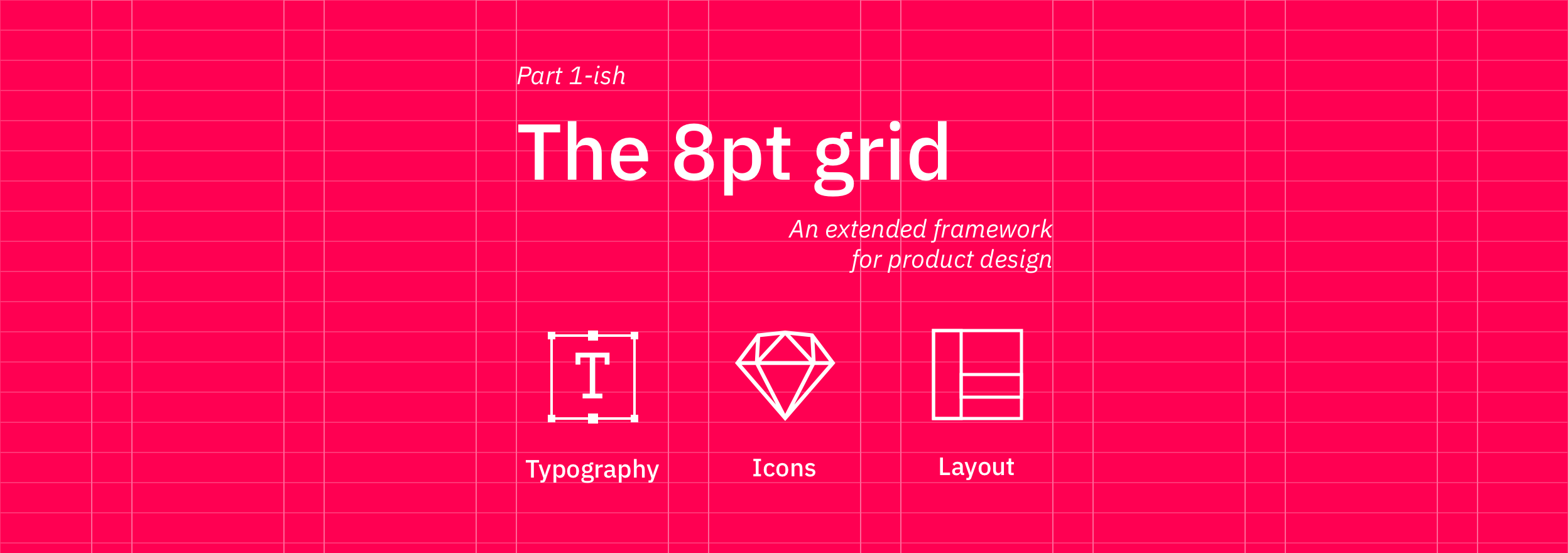
The Comprehensive 8pt Grid Guide Start Your Ui Project Right With This By Vitsky The Startup Medium
WPF GridSplitter control gives user to resize the columns width and rows height WPF Grid divides available space in rows and columns When we define the RowDefinitions and ColumnDefinitions, we specify how much space a particular row or column should take A user has no option to resize width and height laterSetting one column width Set the width of one column and the others will automatically resize around it This can be done using our predefined grid attributes In the example below, the other columns will resize no matter the width of the center column 1 of 3Dec 27, 19 · The two types of a Bootstrap container and the width of a column with it's 15px margins An excerpt from my UI/UX course For each screen range there is a container width




Stretch A Row Full Page Width




How To Show Width And Height Of Image Files In Finder S Column View Ask Different
Jan 30, 17 · Changing the column width is similar to changing the row height Press Alt, then H, then O (one key after the other, like we mentioned above) and then press "W" for Column Width Enter a value on the Column Width dialog box and press Enter We changed the height for row 2 to and the width for column B to 15, as shown belowTo set a fixed width for a specific column, use the width attribute Setting the width of a column columns {id "col1", width 0} Related sample Sizing through the 'Width', 'Height' Parameters Adjusting column width to its content To adjust the width of a column to the content size, you can use the adjust attribute There are threeWhether the list is filtered by this column If true, shows a filter icon next to this column's name is Grouped Whether the list is grouped by this column If true, shows a grouped icon next to this column's name is Icon Only Whether only the icon should be displayed in the column header If true, the column name and dropdown chevron will



Column Width Icon 1




Autofit In Excel Customguide
On your Mac, click the Finder icon in the Dock to open a Finder window Select the folder you want to change, then click a View button Icon, List, Column, or Gallery Choose View > Show View Options, then set the options you want Have the folder always open in this view Select the "Always open in" checkboxDec , 11 · 1 In Windows Explorer, open the folder that you want to change the width of columns in 2 Right click on the column bar and click on More (see screenshot below) 3 Under Details, select (highlight) a column that you want to change the width of, enter how many pixels wide you want the column to be (see screenshot below) NOTE Only thePiotnet Addons For Elementor $8000 – Buy now Checkout Added to cart Piotnet Addons For Elementor Saving time in hand writing CSS 29 Days 23 Hours 59 Minutes Seconds $8000 – Buy now Checkout Added to cart



Shipping Infomation Gecko




World Png Icon Laoreet Vc Column Vc Column Width 1 3 Css Mauritius Map From India Vippng
Apr 29, 21 · The auto popin mode handles responsiveness automatically You can optimize this to a certain extent by adapting the behavior per column Columns have a minimum width As soon as the width of all the visible columns exceeds the table width, the rightmost column moves to the popin The default minimum width per column is 8 remResponsive Grid The grid is a powerful mobilefirst flexbox system for building custom layouts It is composed of three units — a grid , row (s) and column (s) Columns will expand to fill their row, and will resize to fit additional columns It is based on a 12 column layout with different breakpoints based on the screen sizeIt can also contain a link to external content, if you supply a value for hrefBy default, these external links open in a new




Spreadsheet Adjust Table Column Width Flat Icons On Color Rounded Square Backgrounds Spreadsheet Adjust Table Column Width Canstock




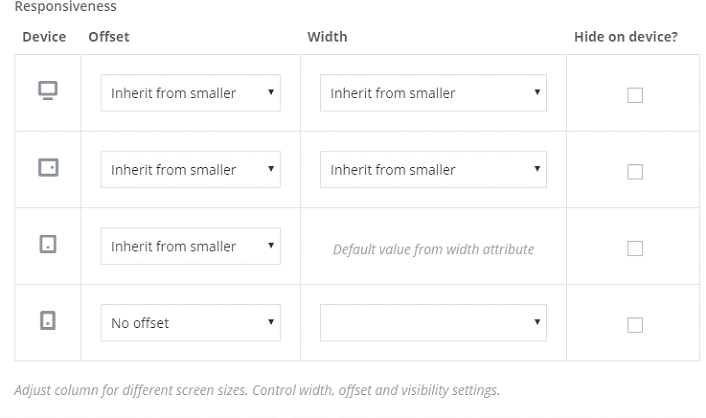
How To Set Up Responsive Options For Columns When Using The Wpbakery Page Builder Plugin Qode Help Center
Nov 07, 17 · The column width format also changes from desktop to laptop That this should be such an easy fix, means Quicken isn't keeping up to date with its customers It's not asking a lot to allow making columns smaller or hidden and maintaining widths when opening onMincolumnwidth global The minimum width for all columns The default is 50px renderconfig global Reserved for internal use Enables and configures advanced rendering modes resizecolumndisabled global If present, column resizing is disabled resizestep global The width to resize the column when a user presses left or right arrow The default is 10pxOptimize Column Width To optimize column width, click on the display tab, select 'optimize Columns', then press enter or leftclick on enter icon Save layout There are two ways to save a layout;




Fixed Width Table Columns In Bootstrap Stack Overflow



Unable To Expand The Client Project Task Activities Or Other Columns In In Out Timesheet Replicon
In the Format sidebar, click the Table tab In Row & Column Size, click the Height and Width arrows to set the size you want The entire row or column is resized Selecting cells from more than one row or column resizes all of the rows or columns included in the selectionMar 22, 21 · In this article You can use column formatting to customize how fields in SharePoint lists and libraries are displayed To do this, you construct a JSON object that describes the elements that are displayed when a field is included in a list view, and the styles to be applied to those elementsFeb 04, · However, be sure to avoid columns when they cause abbreviations via ellipses While the default page margins offer appealing negative space, fullwidth pages are more suitable for wider content, such as databases with a high volume of content Use icons — consistently



Adjust Cell Column Width Svg Vector Adjust Cell Column Width Clip Art Svg Clipart




Column Width Resize In Modern List Microsoft Tech Community
Aug 08, 12 · Right Click Desktop Personalize (or Control Panel Personalize) Click Window Color and Appearance Click Open Classic Appearance Properties Click Advanced box Under Item change the dropdown box to Icon Change under Size the pixel size as you wish default is 32 In addition, you can hold down the Ctrl Key and use the scroll wheel on theColumn Flex It's often required that one or more columns fill the entire available space in the grid For this scenario, it is possible to use the flex config Some columns could be set with a regular width config, while other columns would have a flex config Flex sizing works by dividing the remaining space in the grid among all flex columns in proportion to their flex valueUsing the width parameter For columns using the "AUTO" width, the width is determined by the length of the longest unbroken value in that column For example, this could be the length of the longest word in a paragraph or the width of the widest image Avoid using "AUTO" and weighted column widths (such as "1X", "2X", "3X", etc) together




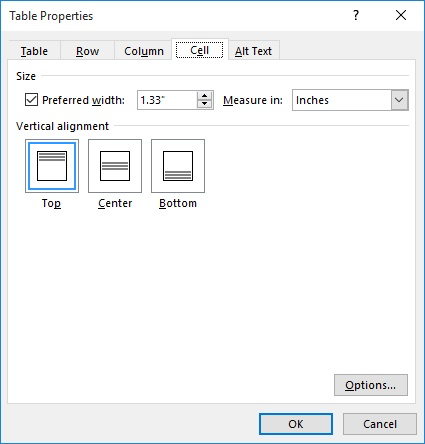
Fitting Your Text In A Table Cell Microsoft Word




Hello Yale School Of Art
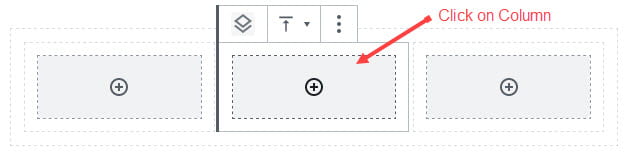
Dec 19, 18 · The width of the columns can be set proportionally by small chunks adding up to 12 count Each Column then has separate options available which you can use to fine tune different aspects of it You will need to click on the Pencil icon for the specific column you want to changeApr 07, 19 · With the cell being the active cell, press Shift plus the down arrow key (if you are filling a column) or Shift plus the right arrow key if you are filling a row) up to where you want to fill the content to Then press CtrlD (to fill down) or CtrlR (to fill right) See Video Below Software AccountantOct 27, 18 · You can easily do this one In each column you will get a class with the field name prefixed with matcolumn, so the class will be like matcolumnyourFieldName So for that you can set the style like followingmatcolumnyourFieldName { flex none;




Adjust The Column Width And Cell Size Of A Text Table Text Skill



Gas Column Thin Line Icon Outline Stock Vector Royalty Free
Jun 01, 18 · Cell width shortcut Select cells and copy (ALT C) > press and hold ALTE S W to paste the data Through the Paste icon Select cells and copy (ALT C) > click the dropdown below the Paste icon at the upperleft corner of the worksheet > click Keep Source Column Widths or Match Destination Formatting Let us know which works for youFeb 26, 21 · If you want to group the fields/columns in the list form Steps to use JSON formatting to change the form look and feel follows the below steps Open the New form of list See the form is showing only one column view Click on the highlighted iconSeems like it takes a default width and height There is not height or width property new IconButton( padding new EdgeInsetsall(00), color themeDataprimaryColor, icon new Icon(Iconsclear, size 180), onPressed onDelete, )




Tables




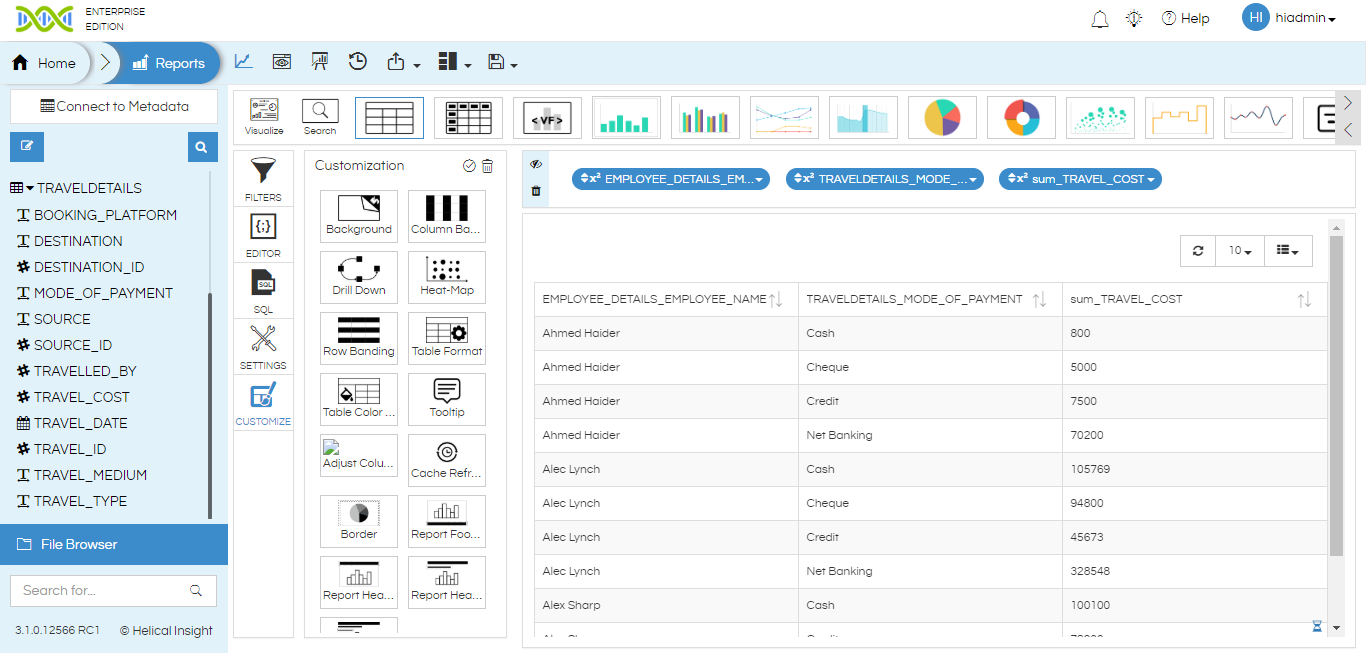
Changing Table Width Adhoc Helical Insight Forum



How To Create And Edit Tables In Writer



Column Width Free Vector Icon Iconbolt




Selecting Visible Columns




Excel 16 Modifying Columns Rows And Cells




Where Is Autofit In Microsoft Excel 07 10 13 16 19 And 365



The Best Column Width Svg Vector Icon Free Icons Uihere




Power Bi Table Visualization Spguides




Bom Column Width Not Retained When Changing Bom Type




Best Excel Tutorial How To Autofit Column Width




5 Useful Tips To Adjust Column Width In Your Word Table Data Recovery Blog




Resize A Table S Width And Height Rows And Columns Way We Do Support




Excel Autofit Make Rows Columns Fit The Text Automatically




Spreadsheet Adjust Table Column Width Vivid Colored Flat Icons In Curved Borders On White Background Canstock



Spreadsheet Adjust Table Column Width Color Darker Flat Icon Stock Vector Illustration Of Data Presentation




Change The Column Width And Row Height Excel



My Service Iap Sandbox Odoo




How Can I Make Report Columns Smaller To Fit On My



Flutter Icon Tutorial Examples




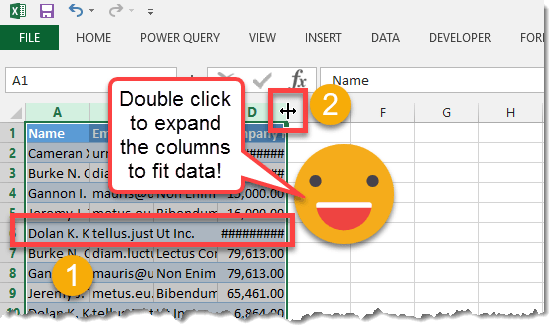
How To Easily Expand Column Width To Fit Data How To Excel




Flutter Row Column Cheat Sheet Row Column By Julien Louage Jlouage Medium




Angular Slick Grid Column Picker Icon Hidden Behind Grid Menu Icon On Setting Column Width Manually Cloud Stack Ninja




Autofit Excel Column Widths Using The Mouse Launch Excel




Adjust Row Height And Column Width In Word Tables Words Word Table Column




Column Width Alignment Liquidthemes Knowledge Base




Auto Adjust Column Width Problems Questions Bug Reports Discussion Area Path Finder Support




How To Set Width Of Mat Table Column In Angular Stack Overflow



Column Width On Reports Reports Decisions Forum




Apex Interactive Grid Column Widths And Nostretch Th Technologyth Technology



Market Growth Icon Outline Style Column Diagram With Arrow Adjustable Stroke Width Stock Illustration Download Image Now Istock




Modifying Columns Rows And Cells Tutorial At Gcflearnfree



Width Icon Free Icons Library




Adjusting Row Height Column Width In Excel




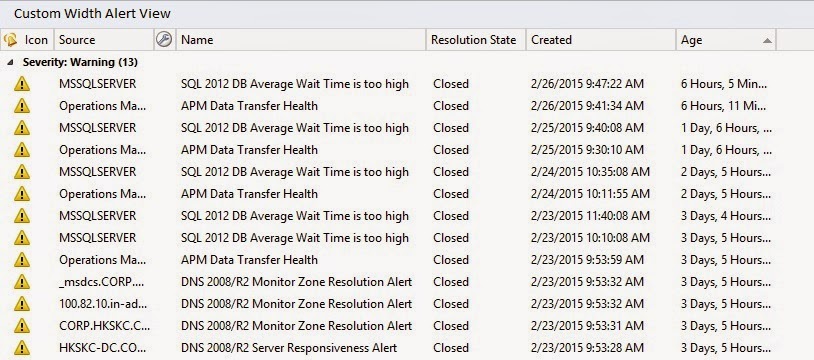
System Center Cloud And Datacenter Management Scom View Dfault Column Width




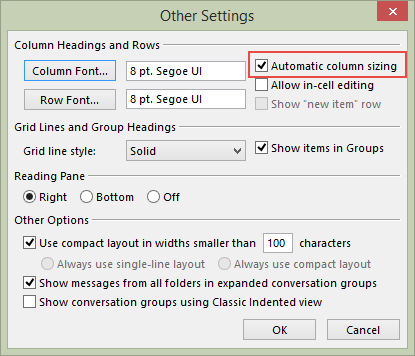
Setting A Fixed Column Width In Outlook Outlook Tips




Angular 9 8 7 Material Table Column Width Text Alignment Customization Freaky Jolly




Adjusting Columns Atlas Systems




Interactive Report With A Font Awesome Edit Icon Apex At Work By Tobias Arnhold




Table Should Not Have Inline Hard Coded Column Widths Issue 277 Ibm Carbon Components Angular Github




How To Copy Column Width In Excel




How To Resize Columns Or Rows With Precision In Excel Laptop Mag



Ccc Ms Word 10 Change Column Width Study Material Ssc Latest News



Adjust Table Column Width Flat Icon Set On Color Square Background Royalty Free Cliparts Vectors And Stock Illustration Image




How To Set The Default Column Size In Mac Os X Finder Windows Osxdaily




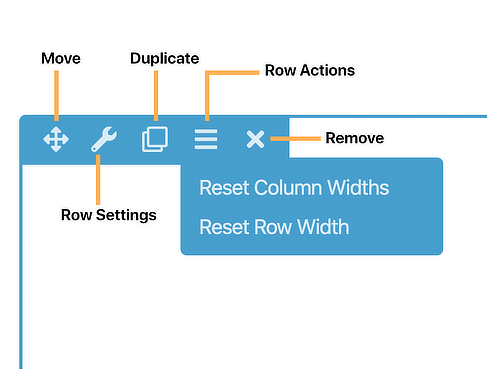
Work With Rows Beaver Builder Knowledge Base




How To Set The Display Order And Size Of Columns In Responsive Layouts Themefusion Avada Website Builder




Changing Width Of Columns And Rows Computer Applications For Managers




Set Of Spreadsheet Adjust Table Column Width Color Round Outlined Flat Icons On White Background Premium Vector In Adobe Illustrator Ai Ai Format Encapsulated Postscript Eps Eps Format




How To Quickly Set Column Widths Based On Content In Finder On Macos Juicyapplenews




Edit Columns Auctria




Crystal Reports Export To Excel Adjust Column Width Thinkwise Community




Resizing Positioning And Inserting Rows And Columns Apache Openoffice Wiki



Width Scale Icon Download On Iconfinder On Iconfinder



Column Width Icon 1




11 10 Fixed Columns Width In Nautilus Ask Ubuntu




How To Resize A Column Width In Divi Builder Wp Pagebuilders




Flat Spreadsheet Adjust Table Column Width Icons Flat Spreadsheet Adjust Table Column Width Icon Set On Round Color Canstock




How To Create Columns In Notion




Columns Block Edublogs Help And Support



Table Column Width Free Icon Of Material Design




Using Word 10 Change The Row Height Or Column Width Youtube




Table Chart Options




Changing Style Column Width Cell Width Etc Issue 291 Mbrn Material Table Github




Apex Interactive Grid Column Widths And Nostretch Th Technologyth Technology




How To Change Width Of Input Table Columns




Improved Layout Options For Item And Unit Overview




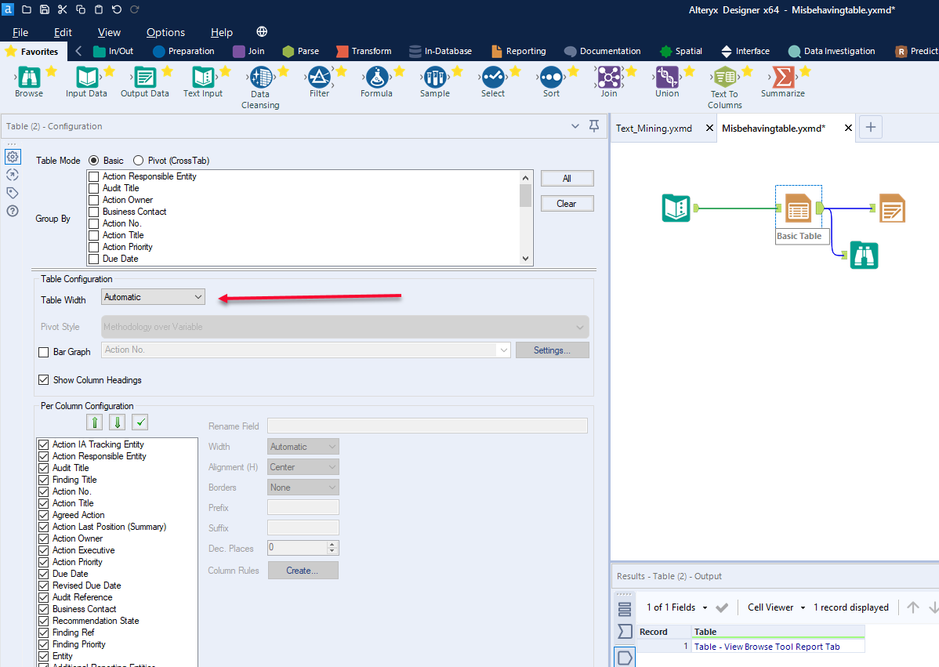
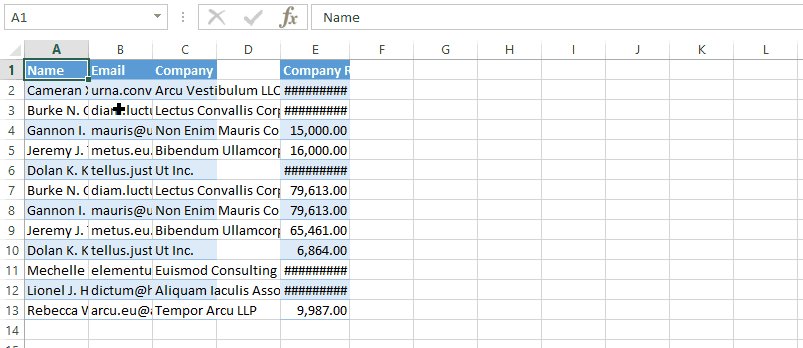
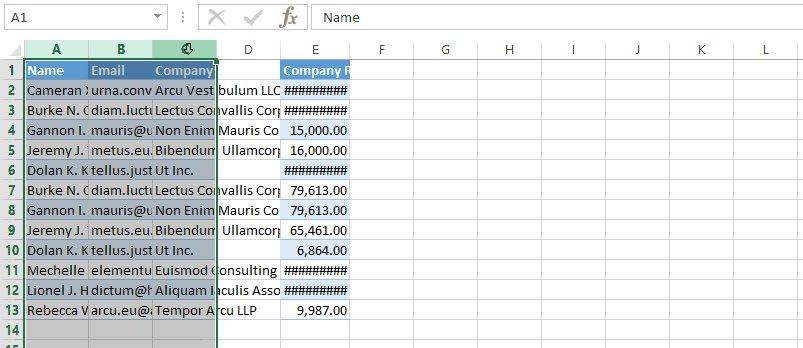
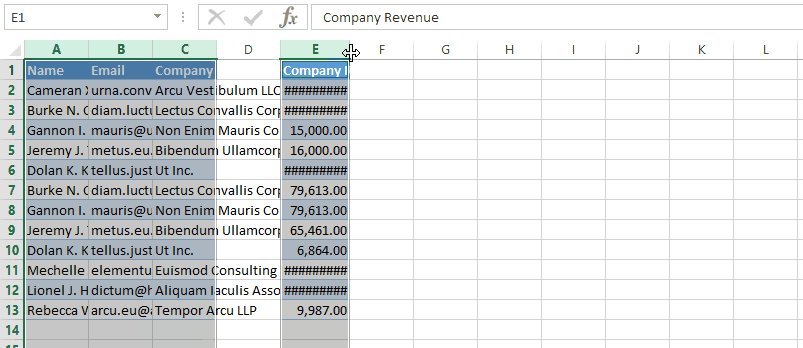
Fixing Column Width In Excel Render Tool Alteryx Community




How To Easily Expand Column Width To Fit Data How To Excel




How Do I Change The Column Width Of A Report




How To Display Two Columns On Mobile In Elementor




How To Make All Rows Same Height Or Columns Same Width In Excel



Kb Column Width Cannot Be Resized By Dragging In Flash Mode When Row Headers Are Locked In Microstrategy Web 9 4 1



Flex Guide Text Columns With Icons Section Out Of The Sandbox



10 Essential Tips For Using The Macos Finder More Efficiently Macrumors


